Layer Priorities Concept |
A map can consist of multiple layers. This page explains how to influence the drawing order of different layers by giving them a priority.
This page contains the following sections:
A map layer is used to display content like objects, symbols, shapes, text etc. in a map. As described in the Custom Layers Concept, a layer consists beneath other parts of a canvas for rendering. More detailed, there is not only one canvas but there can be a whole set of canvases.
Regarding priority rules, it is important to have this in mind:
A map can consist of multiple layers.
Each layer can hold multiple canvases for display.
In the map, all layers are held in a LayerCollection. This collection offers adding, deleting and inserting single layers. The position of a layer in the collection is the layer priority at the same time. The layer at position 0 is drawn first, what means that it is painted at the bottom of the map. All other layers are drawn succeedingly on top of their predecessor, following the order given by the collection. Like this, the priority indicates where the objects of a certain layer are painted - above or below the objects of another layer.
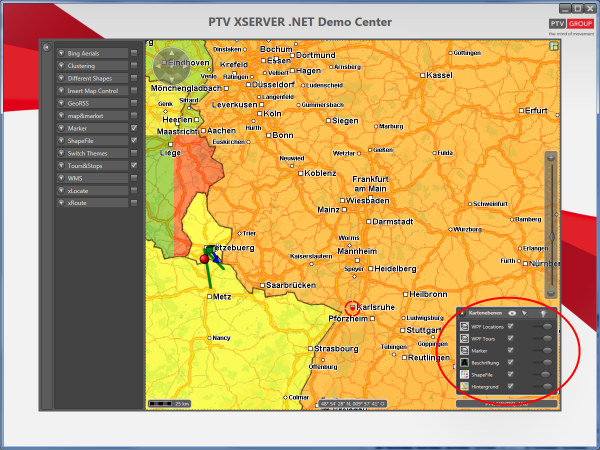
The order of the layers is visualized in the LayersGadget which is shown in the map. Expanding the layers gadget, the layer collection is shown listing all integrated layers of the map. In the screenshot below, the background (titled as "Hintergrund") is drawn first, followed by the shape file layer, the labels (titled as "Beschriftung"), the WPF tours and the WPF locations. As can be seen in the screenshot of the map, the WPF objects are all painted above the labels and the colored shapes.

As already mentioned before, a layer can hold a whole set of canvases. It could be reasonable for example to manage different types of objects within a single layer but to separate their rendering in different canvases. Indeed, most of the layers in the code samples do hold different canvases. In these samples often one canvas shows the objects in general and a second one highlights the selected objects. In this case, it would be reasonable to show the selected objects topmost. That is why some kind of sequence ordering is also needed for the canvases.
To differ between multiple canvases, a CanvasCategory has to be defined for each canvas. The category gives a hint on how important the objects of the canvas are. Some objects have to be drawn on top to emphasize them, others have to be drawn more in the background not covering important ones. The CanvasCategory enumeration shows which categories are available:
4 = Topmost - The objects of this canvas are shown on top of all other objects.
3 = Selected Objects - The objects of this canvas are selected objects and have to be shown rather on top.
2 = Content Labels - The objects of this canvas are describing texts of content objects so that they are to be displayed on top of the content objects.
1 = Content - The objects of this canvas are content objects which have to be displayed above the background but below more important objects.
0 = Base Map - This canvas shows a background which has to be drawn on the bottom of the map.
All canvases of one layer are held in an array. If there are multiple canvases with the same category, the canvas with the lower position in the array will be drawn below the one with the higher position.
Up to now the following is known:
Layers are ordered by their priority.
Canvases are ordered by category.
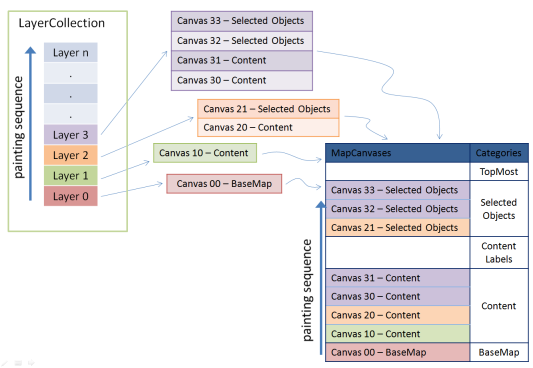
Having a look on both - canvases and layers - the following summarized situation exists: All canvases are taken together and are ordered by category. Like this, the background canvases are painted first and the others are painted on top. For each category, the canvases are ordered using the layer sequence. For each canvas the layer to which it belongs is known and like this an order to all canvases staying in "content" category can be given for example.

It is possible to change the layer priority by some clicks. For that, just expand the LayersGadget, drag a layer at the naming text and drop it at a position between two other layers. After dropping the layer, the canvases are reordered and the map is repainted.
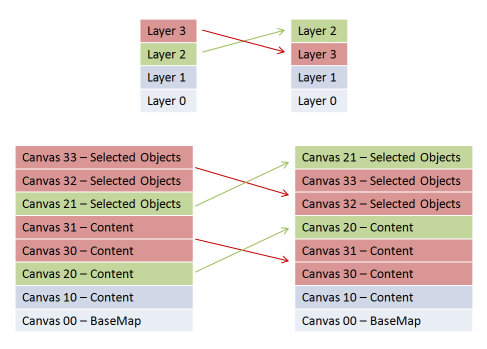
For a change of the layer ordering, the canvases are reordered for each category separately but synchronously. For each category, the new layer order is applied. The following figure shows what happens if the sequence of two layers is inverted.