Map and Layers Concept |
This page explains of which parts a map can consist and how maps and layers are related.
In general, a map displays geographical data like towns, streets, rivers, seas and so on. On top of this data, additional map content can be displayed.
This page contains the following sections:
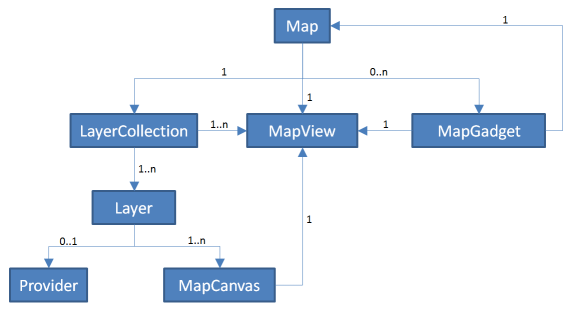
When working with PTV xServer .NET, between different representations of the map can be chosen. It is possible to either build a WPF application and work with the WpfMap. Or a Windows Forms application can be implemented by using the FormsMap class. Last but not least, an own map can be built up in XAML by means of the main Map class. The map layout described on this page applies to all these three classes. The following figure shows the whole layout, which is described in detail in the following sections.

The map is a unit containing the displayed geographic and additional content as well as gadgets to manipulate the display options. A map contains one LayerCollection, one MapView and a free number of Ptv.XServer.Controls.Map.Gadgets.
Using Ptv.XServer.Controls.Map.Gadgets, some controls can be added to this map for manipulating its display. A fix set of gadgets is offered, for example showing the coordinates, the scale and other things.
A map can contain as many different gadgets as needed. The WpfMap and FormsMap contain all available MapGadgets, but it is possible to change their visibility. In turn, a MapGadget instance always belongs to one certain map.
Each map contains one MapView instance. The MapView instance is responsible for all zooming, panning, scrolling, scaling, printing and positioning actions in the map. Summarized these are all parameters affecting the current view on the map.
Like the map, all map gadgets hold a reference on one dedicated MapView to which they belong. The same holds for all map canvases which are responsible to display the additional content (see below). Just the LayerCollection can hold a whole set of MapView instances in order to show different layers on different maps (see below).
In the map, all layers are held in a LayerCollection. This collection offers adding, deleting and inserting single layers. A single layer shows additional content on the map. Dealing with multiple layers offers displaying objects on different topics separately on the map. Options like the visibility of these objects can thus be defined independently. Summarized, the LayerCollection class is responsible for managing the layers. So to see a layer on the map at all, this layer has to be part of the LayerCollection.
Each map only contains one LayerCollection instance managing the contained layers. The LayerCollection instance holds one to many Layer instances. For showing the same layers in different maps, the LayerCollection holds a list of MapView instances on which the layers are to be displayed. Like this, multiple maps can reference the same LayerCollection in order to show the same content.
A map layer is used to display content like objects, symbols, shapes, text etc. in a map. It manages properties like opacity and drawing sequence of this content. The main spot of a layer is rendering the content on the map. This is done by using MapCanvas instances. Additionally, a layer can refer to an optional data provisioning part which is called the 'data source'. In PTV xServer .NET a base implementation of a layer (BaseLayer) is offered and some specialized implementations (UntiledLayer, TiledLayer, ShapeLayer). For details regarding the usage of these layer types, please refer to the Custom Layers Concept.
The data provisioning part - also called the 'data source' - is responsible for acquiring the data which should be displayed on the map. A data source can either be a tiled or an untiled provider. Tiled providers offer the whole map data partitioned into small pieces meaning the map is composed of many small images. Untiled providers offer the map image in whole. Implementing a provider for a layer is optional. If the dataset is fix, it can be drawn directly in the map.
A layer can contain a whole set of canvases to be able to structure its data during rendering. Each MapCanvas is responsible for rendering e.g. for drawing a certain part of the layer content. Like this, a layer can differ when and how certain parts of the data are to be drawn. The Custom Layers Concept provides more information on this topic.
As already mentioned before, a layer can hold a whole set of Ptv.XServer.Controls.Map.Canvases. A possible use case is to display different object types of one layer, but to separate them in different canvases. Indeed, most of the layers in the code samples do hold different canvases. One canvas is used to show the standard objects and a second one to show the selected objects. In this case, the selected objects are drawn on top of the standard objects. That is why the objects are separated into two canvases.
A MapCanvas always belongs to one certain layer. The map canvas has a back reference to the map view in order to listen to the map change events. When the displayed map region changes, the canvases have to be updated.